ШіШ·Шӯ:Щ…ШЁШӘШҜЫҢ
ШІЩ…Ш§ЩҶ:ЫұЫ° ШҜЩӮЫҢЩӮЩҮ
ЩҶШұЩ… Ш§ЩҒШІШ§Шұ :ЩҒШӘЩҲШҙШ§Щҫ ШіЫҢ Ш§Ші Ы¶
ШЁШ®Шҙ Ш§ЩҲЩ„
Щ…ШұШӯЩ„ЩҮ ЫҢ ЩҶШ®ШіШӘ
Ъ©Щ„ЫҢШҜ ЩҮШ§ЫҢ Ctrl N ШұЩҲ ЫҢЪ©ШЁШ§Шұ ШЁШІЩҶЫҢШҜ ШіЩҫШі ШҜШұ ЩҫЩҶШ¬ШұЩҮ ЫҢ ШЁШ§ШІ ШҙШҜЩҮ Щ…ШҙШ®ШөШ§ШӘ Ш§ШЁШ№Ш§ШҜ ШұЩҲ ЩҲШ§ШұШҜ Ъ©ЩҶЫҢШҜ
ЫіЫ°Ы°*ЫұЫІЫ°Ы°
ШӘЩҲШ¬ЩҮ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ Ш§ЪҜЩҮ Щ…Ш®ШӘШөШ§ШӘ ЩҮШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Щ…ШӘЩҒШ§ЩҲШӘЩҮ Ш§ЩҶШҜШ§ШІЩҮ ШұЩҲ ШЁЩҮ ШҜЩ„Ш®ЩҲШ§ЩҮ ШӘШәЫҢЫҢШұ ШЁШҜЫҢШҜ
ШіЩҫШі ШЁЪ©ЪҜШұШ§ЩҶШҜ ЩҲ ЩҒЩҲШұЪҜШұШ§ЩҶШҜ ШұЩҲ ШЁШ§ ШЁЩҮ ШұЩҶЪҜ ЩҮШ§ЫҢ ШІЫҢШұ ШӘШәЫҢЫҢШұ ШЁШҜЫҢШҜ
ЩҫШі ШЁЪ©ЪҜШұШ§ЩҶШҜ Щ…ШҙЪ©ЫҢ ШЁШ§ШҙЩҮ Ш§ЫҢЩҶЩ… Ъ©ШҜ ШұЩҶЪҜ ЩҒЩҲШұЪҜШұШ§ЩҶШҜ
c86403#
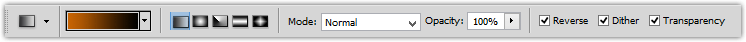
ШіЩҫШі Ш§ШЁШІШ§Шұ ЪҜШұШ§ШҜЫҢЩҶШӘ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
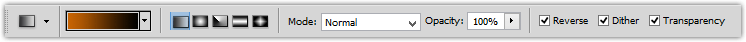
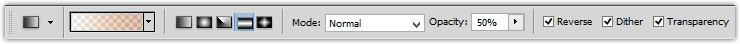
ШӯШ§Щ„Ш§ ШӘЩҶШёЫҢЩ…Ш§ШӘ ШӘЩҲЩ„ШЁШ§Шұ ШұЩҲ Ш§ШІ ШЁШ§Щ„Ш§ ШІЫҢШұ Щ…ЩҶЩҲЫҢ Ш§ШөЩ„ЫҢ Щ…Ш§ЩҶЩҶШҜ ШӘШөЩҲЫҢШұ ШІЫҢШұ Щ…Ш·Ш§ШЁЩӮШӘ ШЁШҜЫҢШҜ

ШӯШ§Щ„Ш§ ЫҢЪ© Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ ШЁШ§Щ„Ш§ЫҢ ШЁЪ©ЪҜШұШ§ЩҶШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ ЩҲ Ш§ШіЩ…Шҙ ШұЩҲ back ШЁЩҶШ§Щ…ЫҢШҜ Ъ©Щ„ЫҢШҜ SHIFTШұЩҲ ЩҶЪҜЩҮ ШҜШ§ШұЫҢШҜ ЩҲ Ш§ШІ ШіЩ…ШӘ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШіЩ…ШӘ ШЁШ§Щ„Ш§ ЫҢЪ©ШЁШ§Шұ ШҜШұЪҜ Ъ©ЩҶЫҢШҜ ЫҢШ№ЩҶЫҢ Ш§ШІ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШЁШ§Щ„Ш§ ШЁЪ©ШҙЫҢШҜ ШӘШ§ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ Ш§ЫҢЩҶШ¬ЩҲШұЫҢ ШЁШҙЩҮ
ШіЩҫШі ЫҢЪ© Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ ШЁШіШ§ШІЫҢШҜ ЩҲ Ш§ШіЩ…Шҙ ШұЩҲ
light lineШЁЩҶШ§Щ…ЫҢШҜ
Ш§ШЁШІШ§Шұ ШІЫҢШұ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
ШіЩҫШі ЩҲШіШ· Ъ©Ш§ШұЩ…ЩҲЩҶ ШұЩҲ ШЁШ§ Ш§ЫҢЩҶ Ш§ШЁШІШ§Шұ Ш§ЩҶШӘШ®Ш§ШЁ Щ…ЫҢ Ъ©ЩҶЫҢЩ… ШЁЩҮ Ш§ЫҢЩҶ ШҙЪ©Щ„
Ш¶Щ…ЩҶ Ш§ЫҢЩҶЪ©ЩҮ ШӘШөЩҲЫҢШұ ЩҮЩ…ЪҶЩҶШ§ЩҶ ШҜШұ ШӯШ§Щ„ШӘ Ш§ЩҶШӘШ®Ш§ШЁ ШҙШҜЩҮ ЩҮШіШӘШҙ ШіЩҫШі Ш§ШЁШІШ§Шұ ШІЫҢШұ ШұЩҲ ШҜЩҲШЁШ§ШұЩҮ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
Ш§ЫҢЩҶ ШіШұЫҢ ШӘШәЫҢЫҢШұШ§ШӘЫҢ ШҜШұ ШӘЩҲЩ„ШЁШ§Шұ Ш§ШЁШІШ§Шұ Щ…ЫҢ ШҜЩҮЫҢЩ… ШҙЩ…Ш§ ЩҮЩ… Ш§ЫҢЩҶЪ©Ш§ШұЩҲ Ш§ЩҶШ¬Ш§Щ… ШЁШҜЫҢШҜ
Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ light line ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
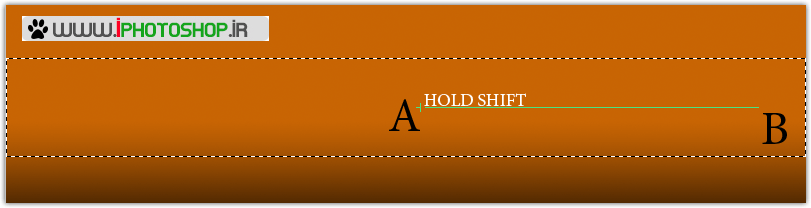
ШӯШ§Щ„Ш§ Ш§ШІ Ъ©ЫҢШЁЩҲШұШҜ SHIFTШұЩҲ ЩҶЪҜЩҮ ШҜШ§ШұЫҢШҜ(Ш§ЫҢЩҶЪ©Ш§Шұ ШЁШ§Ш№Ш« Щ…ЫҢШҙЩҮ ЫҢЪ© Ш®Ш· Щ…ШіШӘЩӮЫҢЩ… ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢЩ…) Щ…Ш§ЩҶЩҶШҜ Щ…ЩҶ Ш§ШІ ЩӮШіЩ…ШӘ A ШӘШ§ ЩӮШіЩ…ШӘ B ШҜШұЪҜ Ъ©ЩҶЫҢШҜ
Ш§ЩҲЩҫШ§ШіЫҢШӘЫҢ Ш§ЫҢЩҶ Щ„Ш§ЫҢЩҮ ШұЩҲ ШЁЩҮ Ш№ШҜШҜ ЫөЫ°ШҜШұШөШҜ Ъ©Ш§ЩҮШҙ ШЁШҜЫҢШҜ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ ШЁШ№ШҜ Ш§ШІ Ш§ЩҶШ¬Ш§Щ… Ъ©Ш§Шұ ШЁШ§Щ„Ш§ ШЁШ§ЫҢШҜ Ш§ЫҢЩҶ ШҙЪ©Щ„ЫҢ ШҙШҜЩҮ ШЁШ§ШҙЩҮ
Щ…ШұШӯЩ„ЩҮ ЫҢ ШҜЩҲЩ…
ЫҢЪ© Щ„Ш§ЫҢЩҮ Ш¬ШҜЫҢШҜ ШЁШ§Щ„Ш§ЫҢ ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ Ш§ШіЩ…Шҙ ШұЩҲ blur lightШЁЩҶШ§Щ…ЫҢШҜ ШұЩҶЪҜ ШіЩҒЫҢШҜ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШіЩҫШі Ш§ШЁШІШ§Шұ ШұЩҲ ШІЫҢШұ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
ШӯШ§Щ„Ш§ Щ…Ш§ЩҶЩҶШҜ Щ…ЩҶ Ш§ЫҢЩҶ Щ…ШӯЫҢШ· ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
ЩҲ ШЁШ№ШҜ ШЁШ§ ШіШ·Щ„ ШұЩҶЪҜ Ш§ЩҲЩҶ ШұЩҲ ШіЩҒЫҢШҜ Ъ©ЩҶЫҢШҜ(ШЁШ§ ШұЩҶЪҜ ЩҫШұШҙ Ъ©ЩҶЫҢШҜ)
ШіЩҫШі ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ ЫҢ ШЁЫҢШ¶ЫҢ ШҙЪ©Щ„blur light ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ЩҲ ШЁЩҮ Щ…ШіЫҢШұ ШІЫҢШұ ШЁШұЫҢШҜ
Filter>>Blur>>Gaussian Blur
ШҜШұ ЩҫЩҶШ¬ШұЩҮ ЫҢ ШЁШ§ШІ ШҙШҜЩҮ Ш№ШҜШҜ ЫұЫ°Ы° ШұЩҲ ШӘШ§ЫҢЩҫ Ъ©ЩҶЫҢШҜ ЩҲ Ш§ЩҲЪ©ЫҢ ШұЩҲ ШЁШІЩҶЫҢШҜ
Щ„Ш§ЫҢЩҮ light line ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ ЩҲ ШЁЩҮ Щ…ШіЫҢШұ ШІЫҢШұ ШЁШұЫҢШҜ
Filter>>Distort>>Ripple
Щ…ЩӮШ§ШҜШұ ЩҲ ШіШ§ЫҢШІ ШұЩҲ Щ…Ш·Ш§ШЁЩӮ ШЁШ§ ШӘШөЩҲЫҢШұ ШЁШ§Щ„Ш§ ШӘШәЫҢЫҢШұ ШЁШҜЫҢШҜ
Щ…ШұШӯЩ„ЩҮ ЫҢ ШіЩҲЩ…
ШӯШ§Щ„Ш§ ШўЫҢЪ©ЩҲЩҶ ШІЫҢШұ ШұЩҲ ШҜШұЫҢШ§ЩҒШӘ Ъ©ЩҶЫҢШҜ
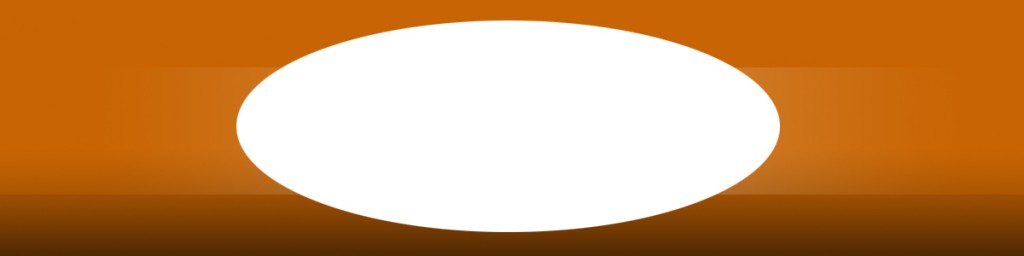
Ш§ЩҲЩҶ ШұЩҲ ШҜШұ Щ…ШұЪ©ШІ ШөЩҒШӯЩҮ ЩӮШұШ§Шұ ШЁШҜЫҢШҜ Ш§ШіЩ… Щ„Ш§ЫҢЩҮ ШұЩҲ logo ШЁЩҶШ§Щ…ЫҢШҜ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Ш§ЫҢЩҶ ШҙЪ©Щ„ЫҢ ШҙШҜЩҮ ШЁШ§ШҙЩҮ
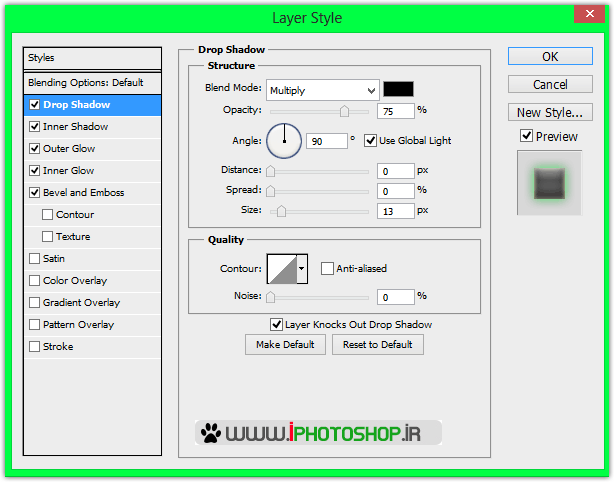
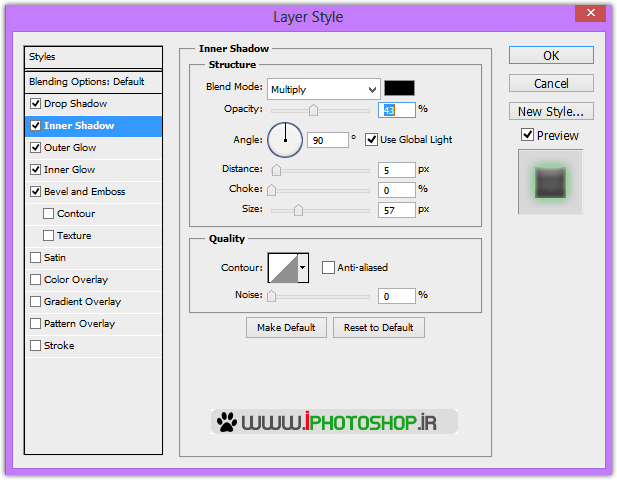
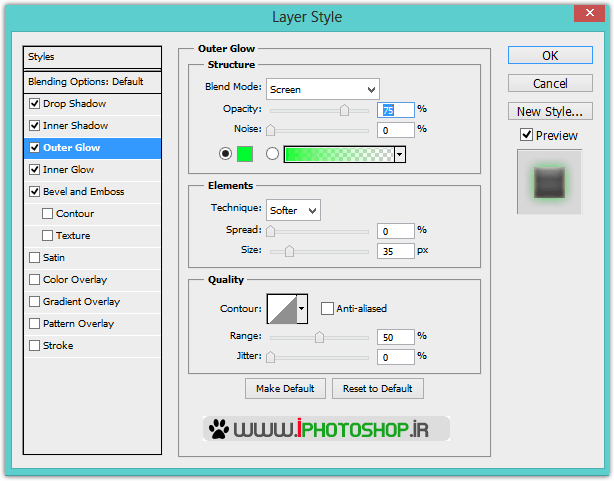
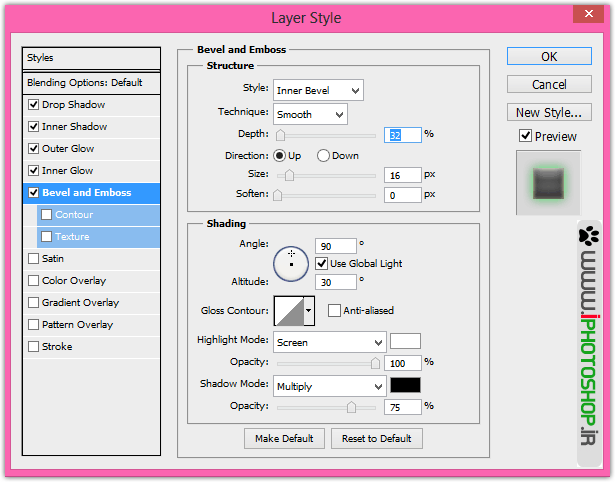
ШіЩҫШі Ш§ЩҒЪ©ШӘ ЩҮШ§ЫҢ ШІЫҢШұ ШұЩҲ ШЁЩҮ Щ„Ш§ЫҢЩҮ ЫҢ logo Ш§Ш№Щ…Ш§Щ„ Ъ©ЩҶЫҢШҜвҖҰ..
ШӯШ§Щ„Ш§ ЫҢЪ© Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ Ш§ЫҢЩҶ Щ„Ш§ЫҢЩҮ ШЁШ§ЫҢШҜЩҫШ§ЫҢЫҢЩҶ ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ ЫҢ Щ„ЩҲЪҜЩҲ ШЁШ§ШҙЩҮ
Ш§ШіЩ… Щ„Ш§ЫҢЩҮ ШұЩҲ Color ШЁЩҶШ§Щ…ЫҢШҜ ЩҲ ШЁШ§ ШұЩҶЪҜ ШІЫҢШұ Ш§ЩҲЩҶ ШұЩҲ ЩҫШұ Ъ©ЩҶЫҢШҜ ЫҢЩҮ ЩӮШіЩ…ШӘШҙ ШіЩҒЫҢШҜ ЫҢЩҮ ЩӮШіЩ…ШӘ ШіШЁШІ
Ш§ЫҢЩҶ ЩҮЩ… Ъ©ШҜ ШұЩҶЪҜ ЩӮШіЩ…ШӘ ШіЩ…ШӘ ЪҶЩҫ
Ы¶e964c#
ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Ш§ЫҢЩҶ ШҙЪ©Щ„ЫҢ ШЁШ§ШҙЩҮ
Ш®ШҜШ§ЫҢЫҢ ШҜЫҢЪҜЩҮ ЩҮЩ…ЩҮ ШЁЩ„ШҜЫҢШҜ Ш§ЫҢЩҶ ЩӮШіЩ…ШӘ ШұЩҲ Ш§ЩҶШ¬Ш§Щ… ШЁШҜЫҢШҜ Щ…ЩҶШёЩҲШұЩ… ЩӮШіЩ…ШӘ ШЁШ§Щ„Ш§ШіШӘ
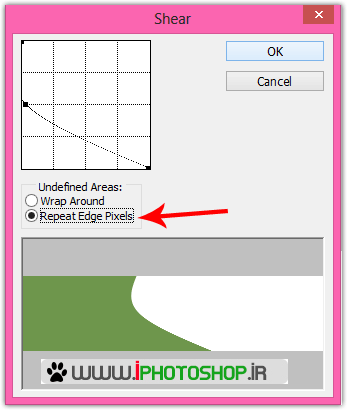
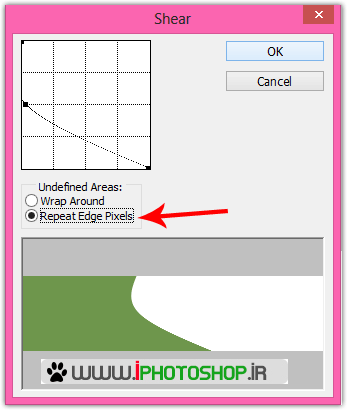
ШӯШ§Щ„Ш§ Щ„Ш§ЫҢЩҮ ЫҢ Color ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ЩҲ ШіЩҫШі ШЁЩҮ Щ…ШіЫҢШұ ШІЫҢШұ ШЁШұЫҢШҜ
Filter>>Distort>>shear

ШЁШ№ШҜ Ш§ЩҲЪ©ЫҢ ШұЩҲ ШЁШІЩҶЫҢШҜ ШіЩҫШі ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ Color ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ ЩҲ ШЁЩҮ Щ…ШіЫҢШұ ШІЫҢШұ ШЁШұЫҢШҜ
Filter>>Other>>High Pass
ШҜШұ ЩҫЩҶШ¬ШұЩҮ ЫҢ ШЁШ§ШІ ШҙШҜЩҮ Ш№ШҜШҜ Ыі ШұЩҲ ШӘШ§ЫҢЩҫ Ъ©ЩҶЫҢШҜ ЩҲ ШіЩҫШі Ш§ЩҲЪ©ЫҢ ШұЩҲ ШЁШІЩҶЫҢШҜ
Щ„Ш§ЫҢЩҮ ШұЩҲ Щ…Ш§ЩҶЩҶШҜ ШӘШөЩҲЫҢШұ Ш¬Ш§ШЁШ¬Ш§ Ъ©ЩҶЫҢШҜ
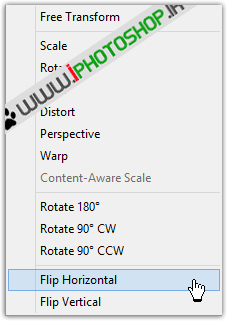
Ш§ЩҲЩҶ ШұЩҲ ШЁЩҮ ЩӮШіЩ…ШӘ ЩҫШ§ЫҢЫҢЩҶ ШіЩ…ШӘ ЪҶЩҫ ШЁЫҢШ§ШұЫҢШҜ ШҜЩӮЫҢЩӮ Щ…Ш«Щ„ЩҮ ШӘШөЩҲЫҢШұ ШЁШ§Щ„Ш§ ШЁШ§ШҙЩҮ ШіЩҫШі Ш§ШІ ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ ЫҢЪ© Ъ©ЩҫЫҢ ШЁЪҜЫҢШұЫҢШҜ Щ„Ш§ЫҢЩҮ ЫҢ Ъ©ЩҫЫҢ ШҙШҜЩҮ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШұЩҲЫҢ Щ„Ш§ЫҢЩҮ ЫҢ Ъ©ЩҫЫҢ ШҙШҜЩҮ Ctrl TШұЩҲ ШЁШІЩҶЫҢШҜ Ъ©Щ„ЫҢЪ© ШұШ§ШіШӘ Ъ©ЩҶЫҢШҜ ЩҲ Ш§ЫҢЩҶ ЪҜШІЫҢЩҶЩҮ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
ШіЩҫШі Ш§ЩҲЩҶ ШұЩҲ Щ…Ш§ЩҶЩҶШҜ ШӘШөЩҲЫҢШұ ШІЫҢШұ Ш¬Ш§ШЁЩҮ Ш¬Ш§ Ъ©ЩҶЫҢШҜ
Ш®ШЁ ШӘШ§ Ш§ЫҢЩҶШ¬Ш§ ШӯШіШ§ШЁЫҢ Ш®ЩҲШҙЩ…Щ„ ШҙШҜЩҮ (Ш§ЫҢЩҶЩ… ШҜШұ ЩҶШёШұ ШЁЪҜЫҢШұЫҢШҜ Щ…Ш§ Ш®ЩҲШҜЩ…ЩҲЩҶ ШҜШ§ШұЫҢЩ… ШЁШұШ§Шҙ ЩҮШ§ ШұЩҲ Щ…ЫҢ ШіШ§ШІЫҢЩ… ШЁШҜЩҲЩҶ Ш§ЫҢЩҶЪ©ЩҮ ЪҶЫҢШІЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ъ©ЩҶЫҢЩ…)
Щ…ШұШӯЩ„ЩҮ ЫҢ ЪҶЩҮШ§ШұЩ…
Ш§ШЁШІШ§Шұ ШЁШұШ§Шҙ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШіШ§ЫҢШІ ШұЩҲ ШіЩҮ ШЁШҜЫҢШҜ ЩҮШ§ШұШҜЩҶШі ШұЩҲ ШөЩҒШұ ШіЩҫШі Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ ЩҶШ§Щ… Щ„Ш§ЫҢЩҮ ШұЩҲ motionШЁЩҶШ§Щ…ЫҢШҜ
Ш§ШЁШІШ§Шұ ШІЫҢШұ ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ

ШіЩҫШі ЩҶЩӮШ§Ш·ЫҢ Щ…Ш«Щ„ ШІЫҢШұ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ
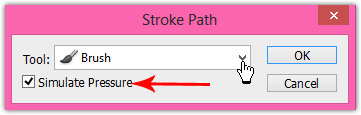
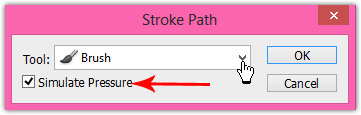
ШҜЩӮШӘ Ъ©ЩҶЫҢШҜ ШЁШ№ШҜ Ш§ШІ Ш§ШӘЩ…Ш§Щ… Ъ©Ш§Шұ ЩҮЩ…ЩҲЩҶ Ш§ШЁШІШ§Шұ Pen ToolШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ШұШҜЩҮ ШЁШ§ШҙЫҢШҜ Ъ©Щ„ЫҢЪ© ШұШ§ШіШӘ Ъ©ЩҶЫҢШҜ ЪҜШІЫҢЩҶЩҮ ЫҢ
Stroke Path ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШҜШұ ЩҫЩҶШ¬ШұЩҮ ЫҢ ШЁШ§ШІ ШҙШҜЩҮ Ш§ШЁШІШ§Шұ ЩҲ ШӘЩҶШёЫҢЩ…Ш§ШӘ ШұЩҲ ШӘШәЫҢЫҢШұ ШЁШҜЫҢШҜ

ШіЩҫШі Ш¶Щ…ЩҶ Ш§ЫҢЩҶЪ©ЩҮ Ш§ШЁШІШ§Шұ Pen ToolШҜШұ ШӯШ§Щ„ШӘ Ш§ЩҶШӘШ®Ш§ШЁ Ш§ШіШӘ Ъ©Щ„ЫҢЪ© ШұШ§ШіШӘ Ъ©ЩҶЫҢШҜ ЪҜШІЫҢЩҶЩҮ ЫҢ
Delete Path
ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШӘШ§ ЩҶЩӮШ§Ш· Ш§ЫҢШ¬Ш§ШҜ ШҙШҜЩҮ ЩҫШ§Ъ© ШЁШҙЩҶ ШҜЩӮШӘ Ъ©ЩҶЫҢШҜ Ш§ЫҢЩҶ ЩӮШіЩ…ШӘ ШЁШ§ЫҢШҜ ШҜШұ Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ motion Ш§ЫҢШ¬Ш§ШҜ ШҙШҜЩҮ ШЁШ§ШҙЩҮ
ШӯШ§Щ„Ш§ ЩҮЩ…ЫҢЩҶ Щ„Ш§ЫҢЩҮ ЫҢ motion ШұЩҲ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ ШіЩҫШі ШЁЩҮ Щ…ШіЫҢШұ ШІЫҢШұ ШЁШұЫҢШҜ
Filter>>Distort>>Wave
ШіЩҫШі Ш§ЩҲЪ©ЫҢ ШЁШІЩҶЫҢШҜ ШӯШ§Щ„Ш§ ЫҢЪ©ШЁШ§Шұ Ctrl FШұЩҲ ШЁШІЩҶЫҢШҜ ШӘШ§ Ш§ЫҢЩҶ Ш№Щ…Щ„ ЫҢЪ© ШЁШ§ШұЩҮ ШҜЫҢЪҜЩҮ ШӘЪ©ШұШ§Шұ ШЁШҙЩҮ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Ш§ЫҢЩҶШ¬ЩҲШұЫҢ ШҙШҜЩҮ ШЁШ§ШҙЩҮ
Ш®ШЁ Ш§Щ„Ш§ЩҶ Щ…ЫҢ ШұЫҢЩ… ШіШұШ§Шә Щ…ШӘЩҶ ШҜШ§ШҜЩҶ Щ…ШӘЩҶ SING IN | SING UPШұЩҲ ШЁШ§ ЩҒЩҲЩҶШӘ Impact ЩҲ ШіШ§ЫҢШІЫіЫ°t ШӘШ§ЫҢЩҫ Ъ©ЩҶЫҢШҜ ЩҲ ШұЩҶЪҜ ЫөЫҙ#cd54 ЩҒШ№Щ„Ш§ Ъ©Ш§Шұ ШЁЩҮ Ш¬Ш§Шҙ ЩҶШҜШ§ШұЫҢЩ…
ШіЩҫШі Щ…ШӘЩҶ ШІЫҢШұ ШұЩҲ ШЁШ§ ШұЩҶЪҜ ШіЩҒЫҢШҜ ШӘШ§ЫҢЩҫ Ъ©ЩҶЫҢШҜ
FIFA WORLD CUP ШЁШ§ ШіШ§ЫҢШІ ЫіЫ°
GERMANY ШЁШ§ ШіШ§ЫҢШІ ЫіЫ¶
ЫІЫ°Ы°Ы¶ ШЁШ§ ШіШ§ЫҢШІ ЫіЫ°
ШӘШ§ Ш§ЫҢЩҶШ¬Ш§ ШұЩҲ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ Ш§Щ„Ш§ЩҶ Щ…ШӘЩҶ ЩҮШ§ШӘЩҲЩҶ ШұЩҲ Щ…Ш·Ш§ШЁЩӮ ШЁЩҮ ШҙЪ©Щ„ ЩӮШұШ§Шұ ШЁШҜЫҢШҜ
ЩҫШ§ЫҢШ§ЩҶ ШЁШ®Шҙ Ш§ЩҲЩ„
ШӘШ§ Ш§ЫҢЩҶШ¬Ш§ ШҜЩҲШіШӘШ§ЩҶ Щ…ШЁШӘШҜЫҢ ШўЩ…ЩҲШ®ШӘЩҶ ЪҶШ·ЩҲШұ ШЁШҜЩҲЩҶ ЩҶЫҢШ§ШІ ШЁЩҮ Ш§ШЁШІШ§Шұ Ш®Ш§Шө Щ…Ш«Щ„ЩҮ ШЁШұШ§ШҙвҖҰвҖҰ Щ…ЫҢШҙЩҮ ЩҮШҜШұ Ш§ЫҢШ¬Ш§ШҜ Ъ©ШұШҜ Щ…ЩҶ ШҜШұ ШЁШ®Шҙ ШЁШ№ШҜЫҢ ЪҜШұШ§ЩҒЫҢЪ© Ш§ЫҢЩҶ ЩҮЫҢШҜШұ ШұЩҲ ШІЫҢШЁШ§ ШӘШұ Ш®ЩҲШ§ЩҮЩ… Ъ©ШұШҜ
Щ…ЩҶ ШҜШұ Ш§ЫҢЩҶ ШўЩ…ЩҲШІШҙ Ш§ШІ Щ„ЩҲЪҜЩҲ ЩӮШҜЫҢЩ…ЫҢ Ш¬Ш§Щ… Ш¬ЩҮШ§ЩҶЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ъ©ШұШҜЩ… ШҙШ§ЫҢШҜ ШҜЫҢЪҜЩҮ Ъ©Ш§ШұШЁШұШҜЫҢ ЩҶШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЩҮ Ш§ЫҢЩҶ ШҜЫҢЪҜЩҮ ШіЩ„ЫҢЩӮЩҮ ЫҢ ШҙЩ…Ш§ШіШӘ Щ„ЩҲЪҜЩҲ ЩҲ Щ…ШӘЩҶ Ш§ЫҢЩҶ ЩҮЫҢШҜШұ ШұЩҲ ШӘШәЫҢЫҢШұ ШЁШҜЫҢШҜ Щ…ЩҶ ШЁШ§ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЪҜЩҒШӘЩҮ ЩҮШ§ЫҢ ШЁШ§Щ„Ш§ ЫҢЪ© ЩҮЫҢШҜШұ ШҜЫҢЪҜЩҮ Ш§ЫҢШ¬Ш§ШҜ Щ…ЫҢЪ©ЩҶЩ… ЩҒЩӮШ· Ш§ЫҢЪ©ЩҲЩҶ
ЩҲ ШұЩҶЪҜ ШЁЪ©ЪҜШұШ§ЩҶШҜ ШұЩҲ ШӘШәЫҢЫҢШұ Щ…ЫҢШҜЩ…
Щ…ЩҶШЁШ№ ЩҲ ЪҜШұШҜШўЩҲШұЩҶШҜЩҮ ШӘШ§ЩҫЫҢЪ©
ШўЩ…ЩҲШІШҙ ШіШ§Ш®ШӘ ЩҮЫҢШҜШұ ШЁШұШ§ЫҢ Щ…ШЁШӘШҜЫҢ ЩҮШ§
:
ШіШ§ЫҢШӘ Ш№Ш§ШҙЩӮШ§ЩҶЩҮ Щ„Ш§ЩҲ77



























































































 ШӯШ§Щ„Ш§ ЫҢЪ© Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ ШЁШ§Щ„Ш§ЫҢ ШЁЪ©ЪҜШұШ§ЩҶШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ ЩҲ Ш§ШіЩ…Шҙ ШұЩҲ back ШЁЩҶШ§Щ…ЫҢШҜ Ъ©Щ„ЫҢШҜ SHIFTШұЩҲ ЩҶЪҜЩҮ ШҜШ§ШұЫҢШҜ ЩҲ Ш§ШІ ШіЩ…ШӘ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШіЩ…ШӘ ШЁШ§Щ„Ш§ ЫҢЪ©ШЁШ§Шұ ШҜШұЪҜ Ъ©ЩҶЫҢШҜ ЫҢШ№ЩҶЫҢ Ш§ШІ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШЁШ§Щ„Ш§ ШЁЪ©ШҙЫҢШҜ ШӘШ§ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ Ш§ЫҢЩҶШ¬ЩҲШұЫҢ ШЁШҙЩҮ
ШӯШ§Щ„Ш§ ЫҢЪ© Щ„Ш§ЫҢЩҮ ЫҢ Ш¬ШҜЫҢШҜ ШЁШ§Щ„Ш§ЫҢ ШЁЪ©ЪҜШұШ§ЩҶШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ ЩҲ Ш§ШіЩ…Шҙ ШұЩҲ back ШЁЩҶШ§Щ…ЫҢШҜ Ъ©Щ„ЫҢШҜ SHIFTШұЩҲ ЩҶЪҜЩҮ ШҜШ§ШұЫҢШҜ ЩҲ Ш§ШІ ШіЩ…ШӘ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШіЩ…ШӘ ШЁШ§Щ„Ш§ ЫҢЪ©ШЁШ§Шұ ШҜШұЪҜ Ъ©ЩҶЫҢШҜ ЫҢШ№ЩҶЫҢ Ш§ШІ ЩҫШ§ЫҢЫҢЩҶ ШЁЩҮ ШЁШ§Щ„Ш§ ШЁЪ©ШҙЫҢШҜ ШӘШ§ ШӘШөЩҲЫҢШұ ШҙЩ…Ш§ Ш§ЫҢЩҶШ¬ЩҲШұЫҢ ШЁШҙЩҮ




















 ШіЩҫШі ЩҶЩӮШ§Ш·ЫҢ Щ…Ш«Щ„ ШІЫҢШұ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ
ШіЩҫШі ЩҶЩӮШ§Ш·ЫҢ Щ…Ш«Щ„ ШІЫҢШұ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ